Frontend
[React] 조건부 렌더링 방식 (얼리 리턴, 삼항 연산자, 논리 AND 연산자)
Daejlee
2025. 1. 10. 00:30
리액트의 조건부 렌더링 방식에는 여러가지가 있습니다.
가장 많이 쓰이는 얼리 리턴, 삼항 연산자, 논리 AND 연산자(&&) 패턴을 정리했습니다.
얼리 리턴 (Early Return)
조건에 만족하면 즉시 컴포넌트를 반환합니다.

export default function SingleSeat({
clusterUser,
seatNumber,
}: {
clusterUser?: ActiveClusterUser;
seatNumber: number;
}) {
const { user } = useUserStore();
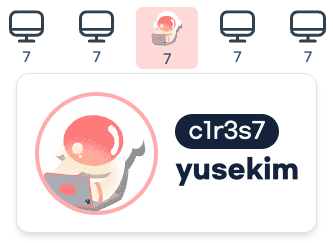
if (!clusterUser) // 해당 Seat 컴포넌트에 전달받은 유저가 없다면 빈 자리를 리턴합니다.
return (
<button
type="button"
className="flex h-10 w-9 cursor-default flex-col items-center justify-center gap-1 rounded-md md:size-14 2xl:size-20"
>
<Image
src="/image/seats/seat.svg"
alt="seat"
width={32}
height={32}
className="size-5 md:size-8 2xl:size-12"
/>
<p className="text-[8px] md:text-xs 2xl:text-base">{seatNumber}</p>
</button>
);
// 전달받은 유저가 있다면 유저 정보가 담긴 자리를 리턴합니다.
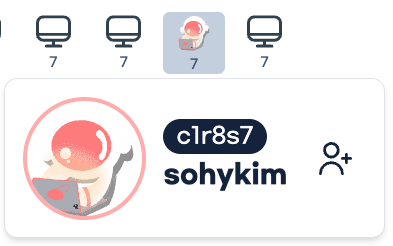
return (
<DropdownMenu>
<DropdownMenuTrigger asChild>
...
</DropdownMenuTrigger>
<DropdownMenuContent className="rounded-xl p-2 md:p-4">
<div className="flex flex-row items-center gap-4 md:gap-4">
<ProfilePic user={dummyUser} type="userCard" />
<div className="flex flex-col items-start gap-1">
<LocationBtn user={dummyUser} />
<h2 className=" text-xl text-darkblue md:text-2xl 2xl:text-3xl">
{dummyUser.intraName}
</h2>
<p className="md:text-md text-sm text-baseblue">{dummyUser.comment}</p>
</div>
</div>
</DropdownMenuContent>
</DropdownMenu>
);
}간단하고 직관적입니다.
대부분의 조건부 렌더링 상황에서 쓸만한 패턴입니다.
삼항 연산자 (Ternary Operator)
{isLoading ? (
<>loading</>
):(
<Box>
My Component
</Box>
)}
가독성이 다른 패턴에 비해 떨어지는 편입니다.
삼항 연산자는 논리 AND 연산자로 완전 대체가 가능합니다.
논리 AND 연산자 (&&)
논리 연산자의 개념 자체는 익숙합니다.
조건을 만족한다면 렌더링하고, 만족하지 못하면 렌더링 하지 않습니다.


<DropdownMenuContent className="rounded-xl p-2 md:p-4">
<div className="flex flex-row items-center gap-4 md:gap-4">
<ProfilePic user={dummyUser} type="userCard" />
<div className="flex flex-col items-start gap-1">
<LocationBtn user={dummyUser} />
<h2 className=" text-xl text-darkblue md:text-2xl 2xl:text-3xl">
{dummyUser.intraName}
</h2>
<p className="md:text-md text-sm text-baseblue">{dummyUser.comment}</p>
</div>
// 만약 친구가 아니라면 친구 추가 버튼을 렌더링합니다.
{!clusterUser.isFriend && (
<FriendAddBtn
member={{
...dummyUser,
friend: clusterUser.isFriend,
inOrOut: true,
}}
isClusterView
/>
)}
</div>
</DropdownMenuContent>대표적인 조건부 렌더링 방식을 실제 사례로 살펴봤습니다.
간결한 패턴을 채택해 일관적으로 사용하는 것이 좋겠습니다.
이러한 패턴들 말고도 여러 조건부 렌더링 방식을 소개한 글이 있으니 살펴보셔도 좋을 것 같습니다.
Refactoring React(리팩토링 리액트) : Conditional Rendering(조건부 렌더링)
리액트의 조건부 렌더링 구문을 프로처럼 사용하는 방법을 알아봅시다. TL;DR - 3줄요약 얼리 리턴 삼항 연산자보다 &&, 연쇄 조건은 js 변수에 할당 부모의 조건부 렌더링 책임을 자식에게 (null 리
itchallenger.tistory.com